
Illustrator, Adobe’s drawing and design program, can be used to design and create anything from a simple logo to complex illustrations including text, but underpinning all of that is the notion of the vector-based image. This is in complete contrast to the raster-based world of Photoshop (where everything is made of pixels), because in illustrator our images are object-based. Vector images have some advantages over rasters: they generally have much smaller file sizes, load faster and are quickly and easily scalable. These positive aspects occur thanks to the way the computer stores and renders vector objects on the screen: they are defined by mathematical formulas, something that the computer can deal with very quickly indeed.
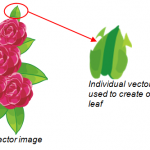
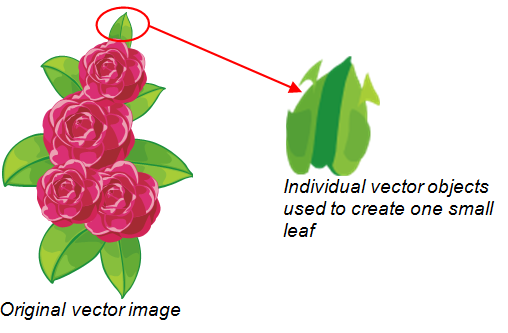
When we see a vector image, the chances are that it is actually a combination of many individual vector objects overlayed and grouped together. Have a look at this example of a piece of Microsoft clipart:

By breaking apart just one part of the image, we have revealed that 7 separate objects had actually been drawn and coloured differently in order to create the tiny, top-most leaf. Imagine how many individual objects were drawn to create the whole picture! So how are these vector objects created? The simple answer is that they are created using paths (or Bezier curves), but if “paths” only makes you think of something we walk or cycle on, then read on!
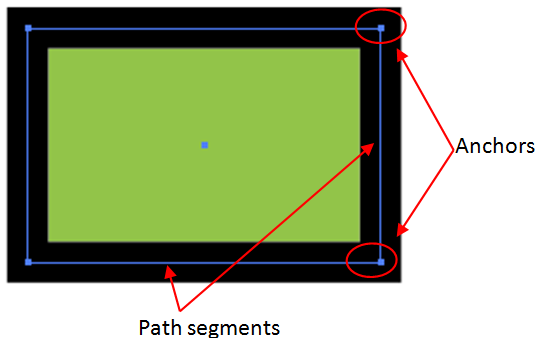
Basically, paths are what define the perimeter of vector objects, much like we’d use a pen or pencil to draw a line on paper in order to define the edges of the shape being drawn. They consist of a series of points (or anchors) which are connected by segments, very much like the ‘join-the-dots’ pictures you may have enjoyed as a child. Below we see a simple rectangle and the underlying anchors and paths used to create it (a).



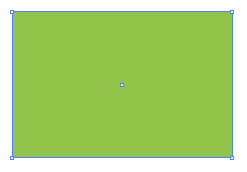
However, unlike our pencil lines on paper, paths are very flexible in how they can be presented. For example, they can be made to be invisible if desired; or they may be “coloured in” (filled) and/or may have a visible outline (stroke). Our rectangle above has been filled with green and stroked with black. Below we show the same example with the stroke removed (b), and with both fill and stroke removed (c).
In Illustrator there are “ready-made” simple shape objects, as well as a range of tools to create and modify your own drawn objects. While drawing straight-sided objects is pretty simple, it usually takes quite a bit of training and practice to master the drawing tools and draw curved and free-from objects as easily; but knowing what a vector object is a great start.