
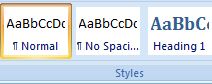
Do you find yourself spending way too long fiddling with the formatting of text and headings in Microsoft Word? Do you work with longer documents and find it difficult keeping your formatting consistent across the document? Do you find it time-consuming and repetitive when you need to update your formatting? If you answered yes to any or all of these questions, then you would probably benefit from using styles in Microsoft Word. Continue reading “Styles in Microsoft Word”